Hello newgrounders! s-zenmode here. I know a lot of you use Scratch, the very primitive engine used by unborn fetuses and gigachads alike. Good things have come out of scratch and bad things have too. Seriously, Minecraft platformer 3?
In this guide, I will be showing you how to do lots of sick things with cloud variables, such as save data, Newgrounds API / medals and scoreboards and redirects!
First of all, if you have no idea what TurboWarp is, check this guide. YOU WILL WANT TO USE TURBOWARP FOR THIS!
PART 1: POLISH UP YOUR GAMES!
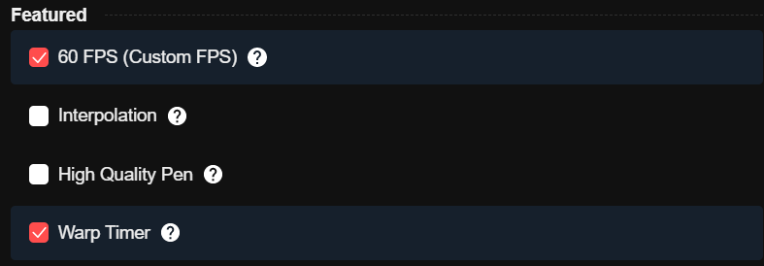
Here are 5 settings that you might want to change. And here are them in detail.

- 60FPS mode. 60FPS mode runs scripts twice as fast. So if you have a game from before, do not enable this or the game will run 2x as fast. If you're making a new game this MAY be better.
- Interpolation mode. Interplation mode makes the game look smooth like 60FPS, but it still runs at the same speed as any normal scratch game. If you have an older game this is the better option than 60fps mode. New games benefit from this too.
- High Quality Pen. Does your project use the pen extension? You know how it looks very.. jank and pixelated right? High Quality Pen will make it look smooth like a SVG.
- You might not want to disable Warp Timer. it checks if scripts are stuck and lag the game and disables them.

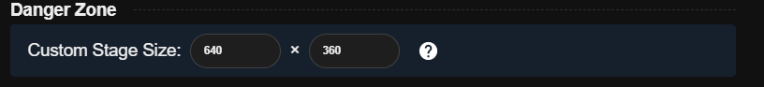
Usually, a game will start at 480x360. That is 4:3 aspect ratio, and it's seen in older PS consoles and the such, like PS2 and the Gamecube.
if you want a more widescreen ratio, like something that would fit on your newer monitor, change it to 640x360. That is 16:9 and is the most standard ratio for games now.
AT THE END, MAKE SURE YOU CLICK THE "STORE SETTINGS IN PROJECT" BUTTON AT LEAST TWICE AND SAVE YOUR SB3! OR ELSE YOU WILL HAVE TO REDO ALL THE SETTINGS!
PART 2: CLOUD SAVES
THE MIGHTY SCRATCH SAVE DATA GUIDE by s-zenmode and also by sad bob in the NG Game Portal Discord
Make a new Cloud Variable called localStorage preceeded by anything
( ☁ localStorage anything )
e.g.
( ☁ localStorage coins )
When you are exporting the game, use TurboWarp Packager (htmlifier might work, not tested) and set the cloud variable type to "Store in local storage" for the LS vars.
Whenever the game starts, for every user it should start at 0, or no value at all.
To set this to a defined numeral without wiping all data when opening the game, make this script:
[when flag clicked]
________________
[ if <[ ( ☁ localStorage sample ) < (1) ]> then ]
[ [ set [ ☁ localStorage sample ] to (0) ]
The cloud variable will save immediately to the cookies of the player's browser.
PART 2.1 - saving items
If you are making items system, I'd recommend making each item its own cloud variable, and making it binary-like to show if that item was obtained or not. Use the script from above to make it 0 if no value is there, and the item will show if the value is not 1. then once the item is obtained, set the item value to 1 and make it so it should not appear in the store or whatever it will be in if the value is 1.
PART 2.2 - saving highscores
For highscores, use the nil to 0 script and make sure the normal score and hiscore vars are different. Then at the end of a run, check if score is greater than hiscore. if so, set highscore to score. That's how I did it in Crude Climb (my mobile jam game)
PART 3: REDIRECTS! Open links from the game!
Create a fresh juicy new variable called "open link"
So it will look like this
( ☁ open link )
Put a set variable block at any point you want, like
| when this sprite clicked |
set [ ☁ open link ] to ( Put any link here ) ]
In the put any link here, you must put a link then it will open a link when you click it after compiled. :D
PART 4: NEWGROUNDS API
*There was going to be an easy-to-use plugin, however it it unavailable due to issues.
Please visit lajbel's newspost to learn how to do it the traditional way.
PART 5: PREPARING TO USE TURBOWARP
If you are using the new NG API or not using it, please use the latest version of TurboWarp.
Latest TurboWarp Build (always updated)
If you are using the OLDER NG API, you must download v0.7.0 of TurboWarp.
To download TurboWarp v0.7.0, click on this link to go to GitHub Releases.
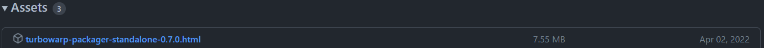
Then scroll down until you see this:
 Now click that HTML file to download it.
Now click that HTML file to download it.
PART 6: EXPORTING THROUGH TURBOWARP
Awesome! Now that that's done, open the link/tab.
Part 6.1: Editing the data
At "runtime options", you should see the "Note: This project has settings stored in it." This is because we saved the settings in the project earlier! No need to worry here.
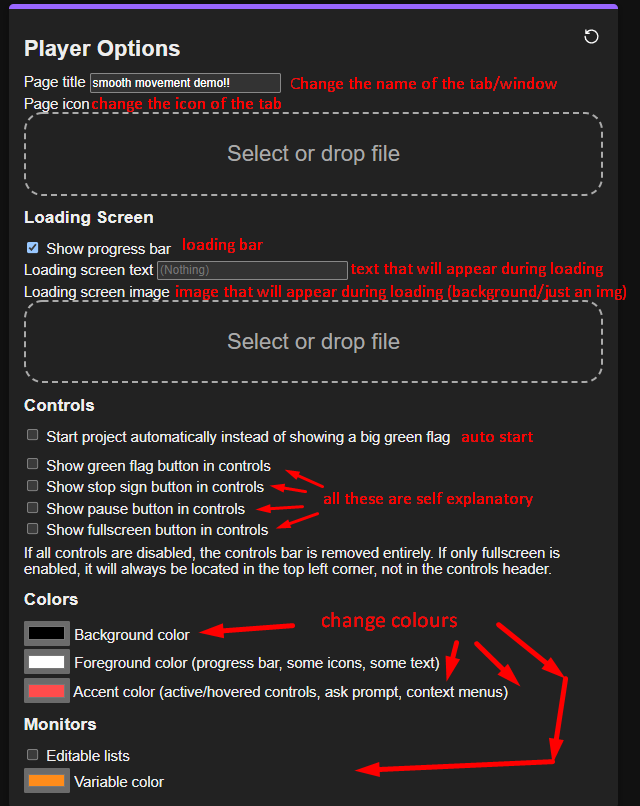
Now scroll down to here. If you would like to change anything, now is the time to do so.


Part 6.2: Cloud Variables
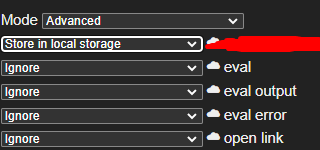
First, go to the Cloud Variable section and turn the mode to "advanced".
Now, adjust the cloud variables properly as described here:
If your variable is a local save data variable, set it to Store in local storage.
If your variable is a cloud syncing variable, set it to Connect to cloud variable server.
If your variable is an eval variable (Using NG API) or an redirect variable, set it to Ignore.
Example:

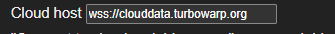
If you are connecting to a cloud server, here is the option to change the server,

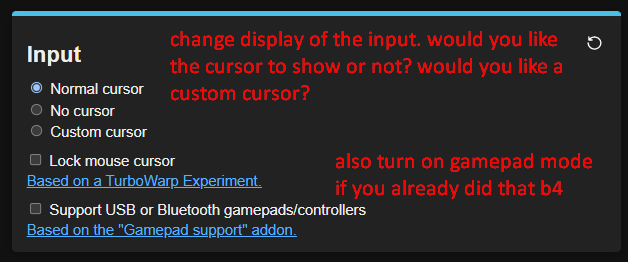
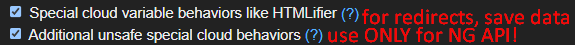
Now, turn these settings to their purposes:

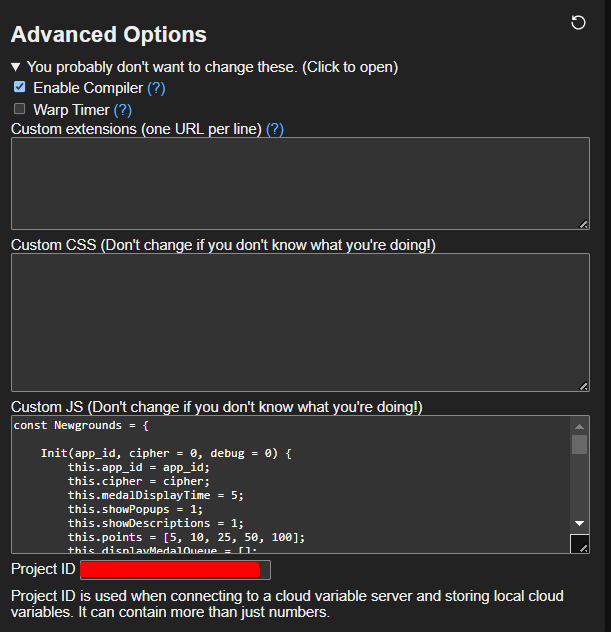
Part 6.3: (OLD NGIO ONLY!!!!!): Setting up code
If you're using lajbel's new NGio, just import settings like in lajbel's guide.
Open this tab in the packager, click the thing that says "click to open" to open it.

Now, go to lajbel's Newgrounds.js code link (Old NGio,)
In it, you should see a lot of code. Do Ctrl + A to select all the text and copy it.
Then paste the code in the "Custom JS" tab in turbowarp.
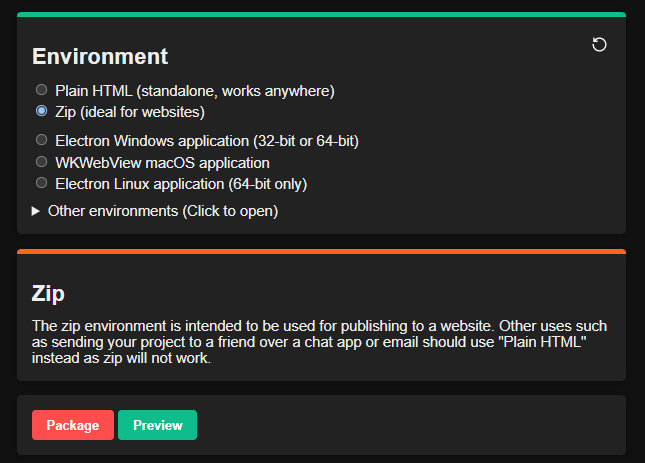
Part 7: Zip It Up!
Select Zip file at Environment and click Package.

Now, it will download. Patiently wait, and the result shall be a .zip in your downloads.
Upload that file to your Newgrounds game page and CONGRATULATIONS!
You have successfully compiled your Scratch game.
Any issues? feel free to comment.
VariableGR
Nice!